2024-10-30
5000개 버튼으로 알아보는 이벤트 위임의 진짜 효과
VanillaJS, React에서 메모리크기를 비교해 보자.
배경
프론트 오픈채팅방을 구경하다가 다음과 같은 채팅을 읽었습니다.

이벤트 위임 방식을 사용하면 메모리와 성능 측면에서 이점이 있다는 말은 여러번 들었지만,
얼마나 아낄수 있을지 궁금해져서, 브라우저에서 메모리 크기를 측정해 보았습니다.
조건
5000개의 버튼을 만들고, 버튼 클릭시 숫자를 더하는 이벤트를 달았습니다.
세 가지 경우에 대해서 측정해보았습니다.
세부 조건은 다음과 같습니다.
첫 번째 조건:
이벤트 위임을 사용하지 않고, 매 번 함수를 새로 생성하여 이벤트 등록
두 번째 조건:
이벤트 위임을 사용하지 않고, 공통 핸들러를 통해 이벤트 등록
세 번째 조건:
이벤트 위임VanillaJS 메모리 크기 측정
우선 vanillaJS에서 살펴보겠습니다.
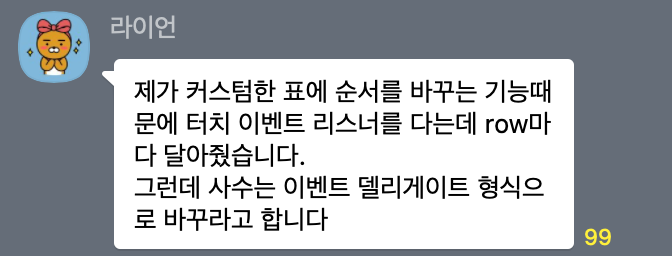
조건1: 이벤트 위임 X & 함수 재사용 X
총 22.22MB입니다.

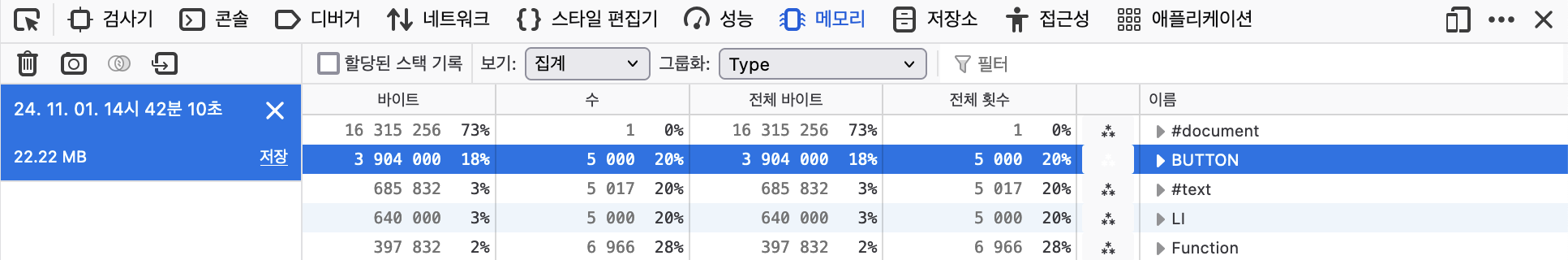
조건2: 이벤트 위임 X & 함수 재사용 O
총 21.91MB입니다.
공통 핸들러를 사용해서 0.31MB 아꼈습니다.

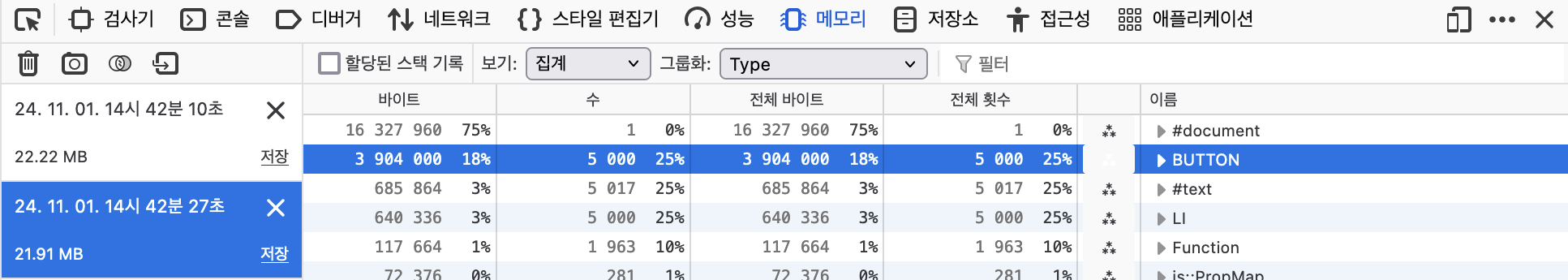
조건3: 이벤트 위임
총 20.51MB입니다.
이벤트 위임을 통해 최종적으로 최상단 조건(이벤트 위임 X & 함수 재사용 X) 대비 1.71MB 아낄수 있었습니다.

React 메모리 크기 측정
리액트에서 살펴보겠습니다.
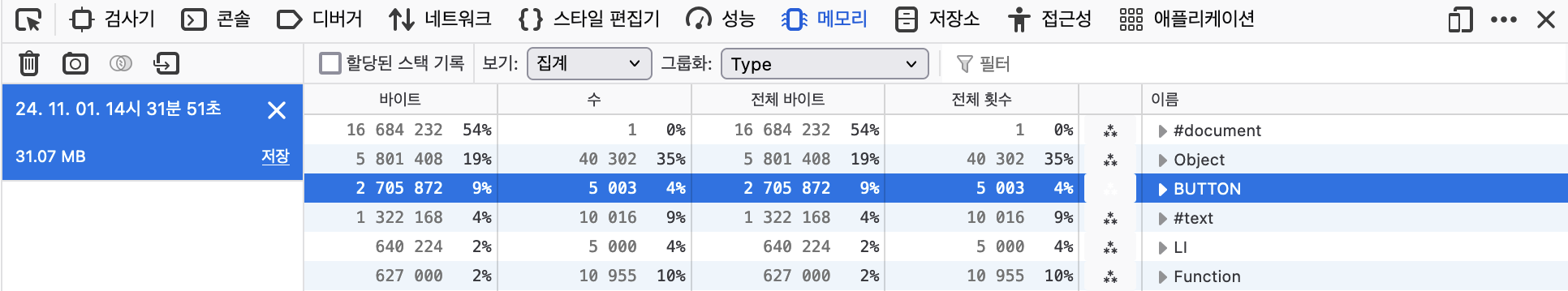
조건1: 이벤트 위임 X & 함수 재사용 X
총 31.07MB입니다.

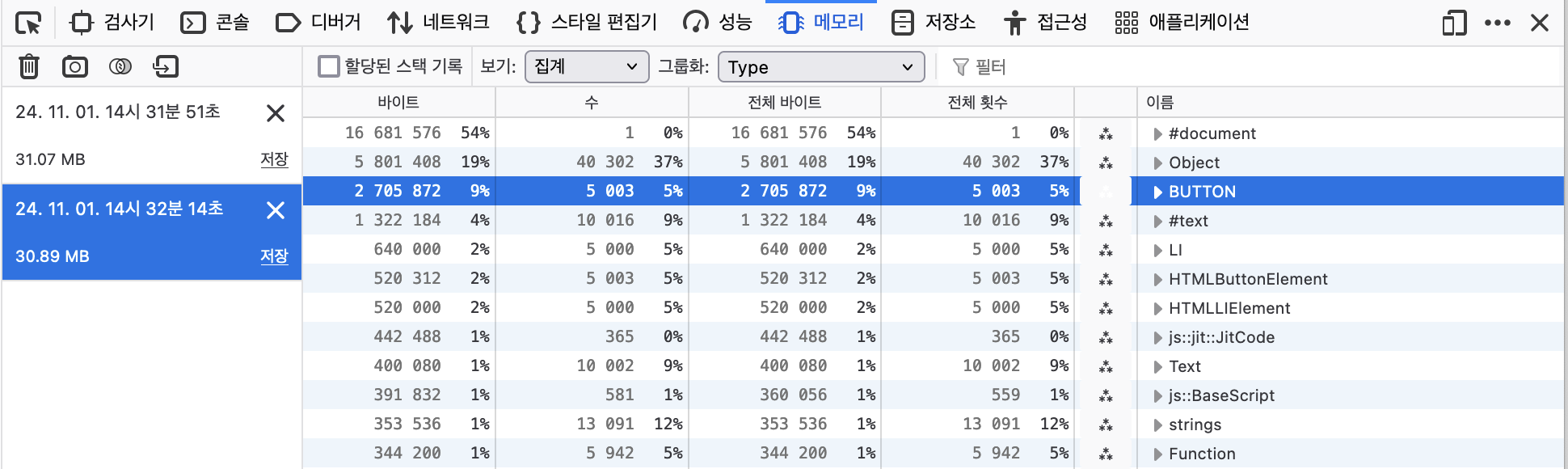
조건2: 이벤트 위임 X & 함수 재사용 O
총 30.89MB입니다.
공통 핸들러를 사용해서 0.18MB 아꼈습니다.

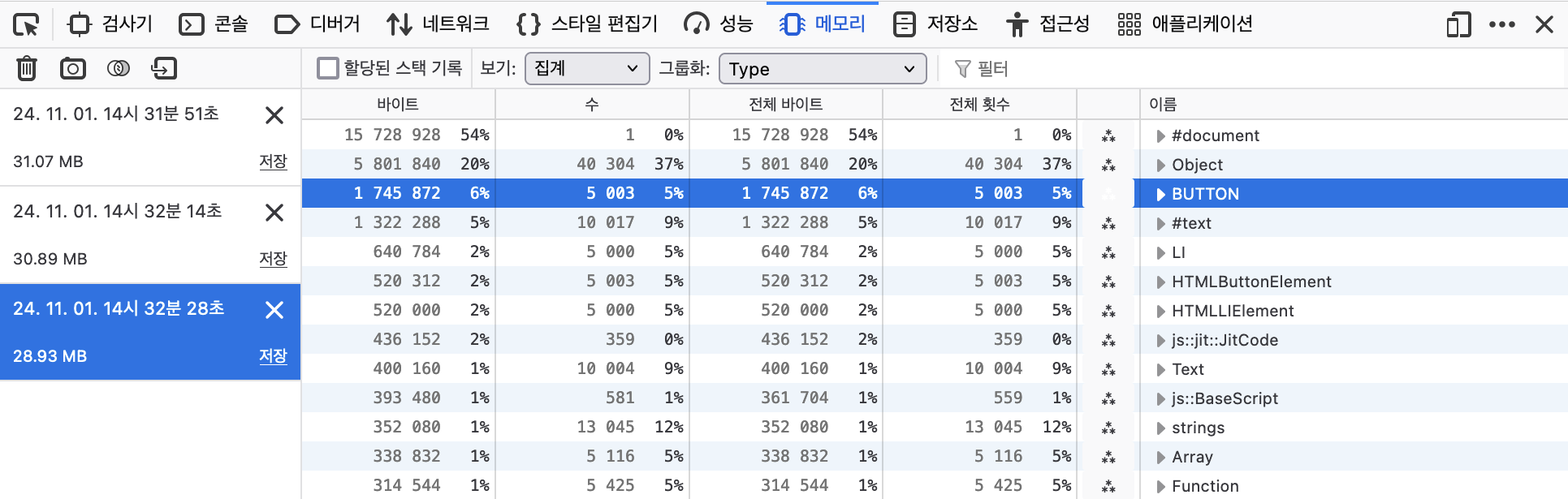
조건3: 이벤트 위임
총 28.93MB입니다.

이벤트 위임을 통해 최종적으로 최상단 조건(이벤트 위임 X & 함수 재사용 X) 대비 2.14MB 아낄수 있었습니다.
결론
두 환경 모두에서 이벤트 위임이 1~2MB 정도의 메모리 절감 효과를 보여주었습니다.
1-2MB의 절감은 하드웨어 스펙 대비 미미한 수준입니다.
4GB 디바이스 기준
- 1.71MB = 전체 메모리의 0.04%
- 2.14MB = 전체 메모리의 0.05%결국 이벤트 위임은 단순한 메모리 절감보다는 메모리 및 성능을 종합적으로 고려해 코드를 최적화하는 방법으로 이해할 필요가 있습니다.