JS 원시형과 참조형의 메모리 저장 방식 이해하기
불변성은 덤
JS에서 원시형(Primitive Type)과 참조형(Reference Type)이 각각 어떤 방식으로 메모리에 저장되는지 살펴보겠습니다.
원시형
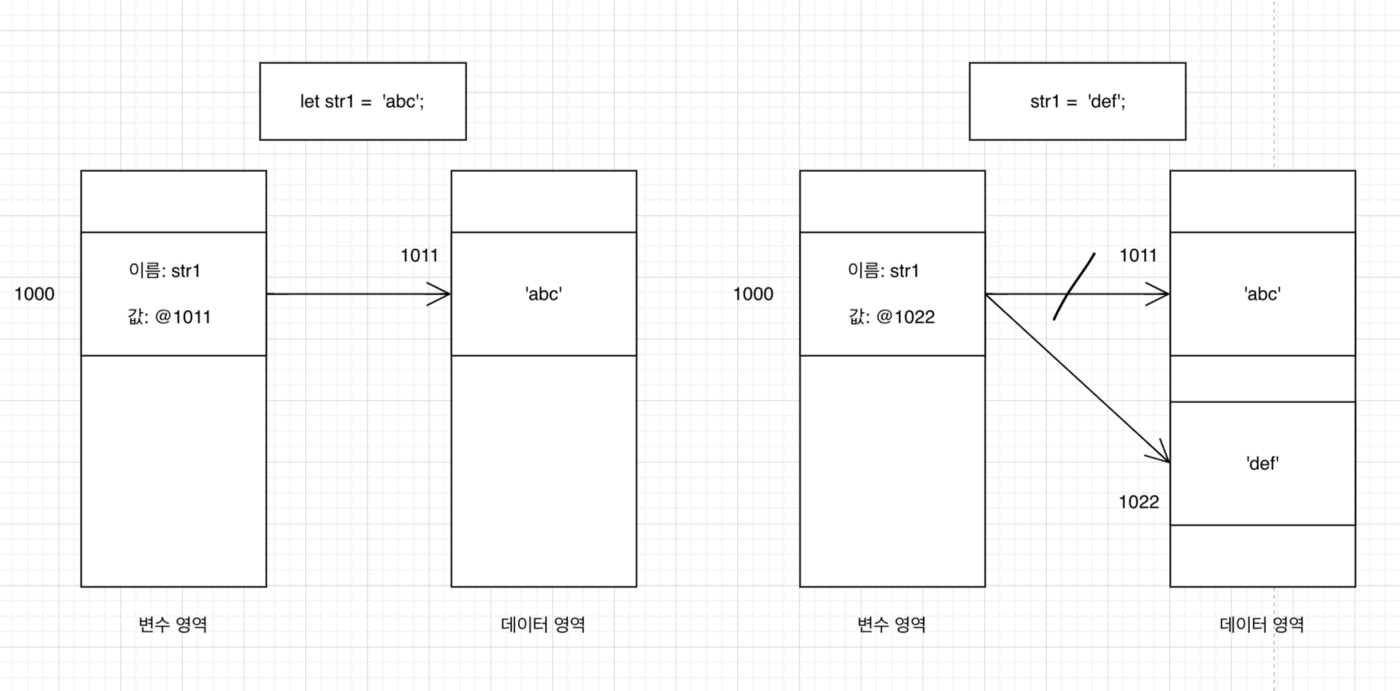
let str1 = ‘abc’;
str1 = ‘def’;
위의 코드는 메모리 관점에서 본다면 다음과 같습니다.

동작 순서를 살펴보면 다음과 같습니다.
변수의 선언문은 런타임 전 실행 컨텍스트가 생성될 때 환경정보가 수집되어 L.E에 저장되고
값은 런타임시 평가돼서
데이터 영역에 메모리 공간을 확보하고 값 ‘abc’를 넣고
변수 영역에 데이터 영역의 메모리 주소를 저장하고
변수를 사용시 변수가 참조하고 있는 메모리주소 1011에 가서 값 ‘abc’를 찾습니다.
또한 새로운 값을 할당하면 데이터 영역에 새로운 메모리 공간을 확보후 값을 넣고
변수 영역에 새로운 메모리 주소를 저장합니다.
‘abc’를 직접 수정하지 않고 새로운 메모리 공간을 확보하고 값을 넣는다는점에서
원시형은 변경 불가능한 값 즉, 불변성을 갖습니다.
참조형
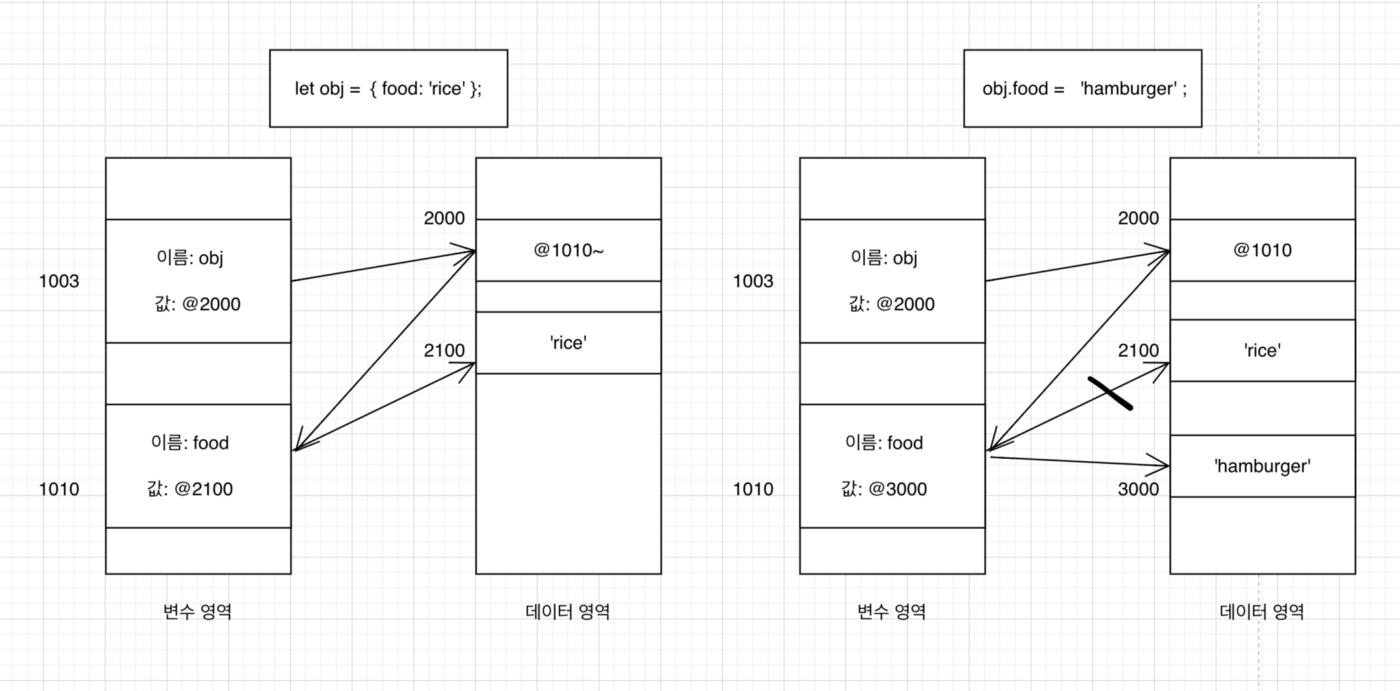
객체의 프로퍼티를 동적으로 변경한다면
변수가 가리키고 있는 데이터 영역의 메모리 주소는 동일하게 됩니다.

동작 순서를 살펴보면 다음과 같습니다.
변수 선언문은 원시형과 동일하지만,
객체는 원시형처럼 데이터 영역에 값이 바로 저장되지 않습니다.
변수 영역에 메모리 공간(@1010)을 확보하고
데이터 영역에(@2100) ‘rice’ 값을 넣은 후 변수 영역(@1010)에 데이터 영역의 메모리 주소를 저장후
데이터 영역(@2000)에 변수 영역의 메모리 주소(@1010~)를 저장합니다.
프로퍼티 값을 동적으로 변경시에는
데이터 영역에 메모리 공간을 확보(@3000)하고 값을 대입한 후
obj.food가 참조하고 있는 메모리 주소를 @2100 -> @3000으로 변경해줍니다.
프로퍼티 값을 변경했음에도 변수가 참조하고 있는 데이터 영역의 메모리 주소는 여전히 @2000으로 동일한 것을 볼 수 있습니다.
참조형도 원시형처럼 food가 참조하고 있는 @2100의 ‘rice’를 ‘hamburger’로 데이터 영역의 값을 직접 변경하지 않고 새로 메모리 공간을 확보하고 값을 저장 한다는 점에는 동일하지만
객체의 프로퍼티(또는 메서드)가 변경되었음에도 변수가 참조하고 있는 데이터 영역의 메모리 주소는 동일하므로 참조형은 원시형과 달리 변경 가능한 값이라 하는 것입니다.